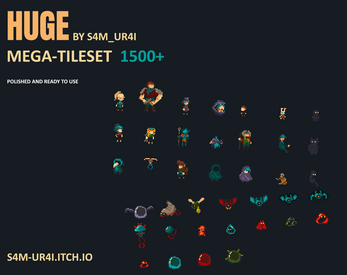
HUGE pixelart asset pack
A downloadable asset pack

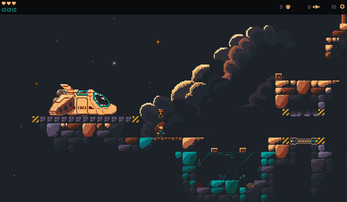
This is probably the largest asset pack I will ever release. Everything is in there, ideas for a whole game! It's on an 8x8 grid, but fitting for 16x16 - 32x32 characters as you can see in the screenshots.
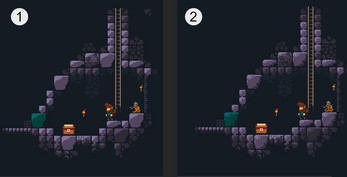
There are also multiple versions of every biome setting: clean and dithering for lit up areas and dark caves. you can see it via (1) and (2) in the screenshots.
For graphic update, follow me on twitter: @s4m_ur4i
included are
- 16 Enemies (now fully animated: 190 animation frames)
- characters (static)
- Player sprite (15 animations)
- 1500 + Tiles
- vehicles: bus, spaceship, robot-suit
- background: clouds, cave, small background elements
- lots of environments and objects are included: you can build house-like environments
- tons of bioms available
- polished graphics, it took month to develop this set
Credits is appreciated :)
The license includes commercial use. If you like to edit the graphics and use them in your commercial project: you can do it!
Update 1.2 is out now! 23. June 2020

| Status | Released |
| Category | Assets |
| Release date | Nov 04, 2018 |
| Rating | Rated 4.5 out of 5 stars (33 total ratings) |
| Author | Sam |
| Genre | Adventure, Platformer |
| Made with | Godot, PixiJS, Stencyl, RPG Maker, AppGameKit, Paint.net, Adobe Photoshop, Adobe After Effects, Unreal Engine, Phaser, Unity, Logic Pro, Adobe Illustrator, Bfxr, GIMP, LÖVE, GameMaker, Impact, Box2D, Three.js, Tiled |
| Tags | 2D, jumping, Metroidvania, Pixel Art, Roguelike, Tilemap |
| Links | Twitter, Support |
Purchase
In order to download this asset pack you must purchase it at or above the minimum price of $9.20 USD. You will get access to the following files:
Download demo
Development log
- Update 1.2.3Mar 15, 2021
- Update 1.2.2Jul 24, 2020
- 1.2.1 HotfixJul 06, 2020
- 1.2 Enemy animations and new clouds!Jun 23, 2020
- 1.1.3 Fixes and VectordataJun 18, 2020
- 1.1.2 update: adds tilemap example for selected tilesMar 28, 2019
- 1.1.1 Fix: Add Animation Frames DocumentationJan 07, 2019
- Fix 1.1 The doorsNov 04, 2018












Comments
Log in with itch.io to leave a comment.
Hey Sam, we used this pack in our first game and game jam submission!
Here's a link: https://regalus27.itch.io/blacksmith-platformer
Thanks for using the assets, I played a few levels and enjoy your game!
It's nice that some levels have extra path so that if you pay attention you can circumstance a way.
It kinda reminds me on the super early super mario world for the original gameboy in that way.
Keep on you fantastic work and thanks for sharing :)
Thank you for the kind words, glad you enjoyed it.
Just bought this in the bundle sale you had on. Already can tell it's a quality set of work. Much love from the UK.
thanks so much <3
Quick question about the enemy animations file, whats the pixels per unit? Seems too big for 16x16, whats your recommendation ? Thanks
Hey Fizzy,
You are right, the animation-file is a bit odd. It's 30x30 pixels.
Thanks! Love this asset pack!
Hii :) I've just purchased your asset pack, and wondering what the pixels per unit should be set to?
Hey there!
I recommend 8x8px. There are some 16x16 tiles in there but they are made to be used in a 8x8 grid :)
hope that helps!
regards,
Sam
Thanks so much!
Amazing set and a very reasonable price, it looks like all of his work is just as good with great prices.
Glad you like it :)
Thanks for dropping a few nice words! Be sure to share what you working on, once you are at that point :)
Hey Sam, first off: Love your art style and this asset pack. I do have to question though: In the tilemap, there's a section of tiles which are not aligned to an 8x8 grid (on the right side). Are those just there as an example? The tiles themselves appear elsewhere on the sheet, from what I can tell.
The ones in question are actually the ones shown as the first image on this page; the dark trees, tiles, bench, and lamp post, along with the blue platform and black transparent tiles.
Other than that small confusion, I'm really enjoying it so far, and looking forward to seeing what I can do with it all :)
Hey thatdude,
Great to hear you like the set!
If you mean the tiles that visualize the graphics used in the asset-preview: you are right. They are in there as reference on how to use the tiles. Usually I do not put examples into the stylesheets but a few people didn't know how to work with 1x1 and 2x2 times tiles. so I put those graphics inside as references. Also later I added the whole tilemap that shows how to use the pack.
Hope that helps,
regards,
- Sam
Thanks for the clarification :)
ıI
I love this asset pack, but the fact that the tiles in the tileset image are not consistently aligned makes it really difficult to work with, at least in Godot and LDtk. It would be nice if all the tiles were on the same grid.
Hey, thanks for your comment.
The tileset is aligned on an 8x8 grid. And the bigger tiles are considered a 4x version, so 16x16 for the big ones. hope that helps
It’d be helpful if the 16x16 were in a different part of the sheet than the 8x8.
Vertically, s4m_ur4i_huge-assetpack-tilemap.png starts with 8x8 palette, then does some 16x16 blocks, then a bunch of 8x8, then more 16x16 blocks. This makes accessing the 16x16 blocks awkward since you can’t slice with a 16x16 grid and need to either edit the png or slice 8x8 and make all your 16x16 objects out of 4 objects.
the 16x16 are intended to be sliced like 8x8s that’s part of how the graphics work. See the example tilemap for that. You can just use an 8x8 slice.
Thank you so much for the terrific asset pack. I loved using your player character in my game. 🧡
thanks a lot, appreciate the nice words :)
really loved the art, used it in https://freyhoe.itch.io/banana-pie
was my first game and ur tileset definitely helped streamline the process. especially appreciative of the organization :D
Hi Sam, thanks for the tileset! I am new to unity and I was wondering how do to get individuals colourful tiles? Do you crop the parts you need from the tilemap png and then splice them because I cant find a png image with just platform tiles on it its a mixture of everything. Tilemap-selected tile example only contains half of the tiles I want. Thank you!
hey trissy,
There are probably hundreds of ways. So there might be a better one than the one I do: I usually crop things in an art tool. BUT its not necessary. I use the build in Tile editor within unity and crop what I need. Important are the right setting: no filter, multiple type etc. Else there are odd visual artifacts.
Its also possible to crop different sizes. I usually click in the sprite editor on auto generateand then edit the shapes to my liking.
Hope that helps. Thanks for the question!
- sam
Hi Sam,
thank you for your reply, it really worked! I love the asset and will use it well :)
great to hear! :) feel free to share some of your work anytime
Hi Sam, I really like your art, I'm wondering if this pack also contains tiles for making an overworld with grass and plants?
Hey Tilation, there are tiles for overworld usage in it. But even its overworld its intended to be used with the dark background like old videogame titles did. You can see in the screenshots that there are different shades and styles of tiles to create lighter and darker atmospheres.
Hope that helps,
- Sam
Hola!! Como puedo ajustar a las otras resoluciones? Me interesa 16x16px
saludos. Quedo atento :)
Sprite 42 do personagem está estranho :(
Sam, thank you so much for a very beautiful pack
My game: https://zonked49.itch.io/bearded-adventure
thanks for sharing and thank you for the kind words :)
Awesome asset pack! I'm using some of the tiles as decorations in my print-n-play card game:

https://ceruleanmars.itch.io/shadow-cultivation
oh wow! this looks amazing!
Thank you! :D
wow. just wow
thank you ^^
tho i still want more enemies
i've DM you on twitter for questions, hope you will see them :)
will answer on weekend, have a hospital stay. sorry for the inconveniences.
- Sam
thanks in advance :)
I see on some of your other packs, you are adding an Affinity Designer file (which I love since that is my tool of choice), but I do not see on in here. Is there any way you could upload one of those for us?
will do in the next days :)
Fantastic, thanks so much and thanks for the fast reply! Love the assets so far!
live :) glad you like it!
Thank you so much for the rapid turn around on this! Keep up the amazing job!
Am I missing something or is there way to use them out of the box without hand cutting the sheet (like a .tmx or .aseprite file)?
you can use them out of the box, just use the grid for the file. that's all. 8x8 (tileset for example)
there is no tax or ase necessary for that.
hope that helps :)
How should I credit you for my game?
Hey, first of thanks for reaching out :)
It is really up to you. You can put my name in the closing titles/credit section and say something like "pixelart by sam vieten" or "pixelart by s4m_ur4i".
If you want some kind of logo or stuff to put somewhere, just get in touch via: pixelart@samvieten.com and tell me you want a logo for the credit, I will send you one.
Thanks a lot :)
That's an amazing piece of pixel art set.
Thanks a lot :)
Hey, thanks a lot for making this! It's perfect for a course I'm doing.
Glad you like it :) it took a lot of time and ideas. Hope it helps you! keep on :)
Cheers! (PS deleted a stupid question - thanks for providing a separate selected files png!)
you are right. will put a zip to download ;)
should be added now. probably too late since you already downloaded the files. But the next person will thank you. sorry for the inconvenience.
- Sam
I wanna say big thanks to your great art design!
But I found it's hard to slice the tiles in Unity. Is there any easy way to fix this problem?
I really want to make this game alive in Unity.
Hey and Thanks :)
if you just wanna slice the tiles, use 8x8 - it is made of 8x8 tiles and 16x16 which consists of 4 8x8 tiles to have more variety when level building.
hope that helps :)
- Sam
Hi I just bought this and it doesn't seem like a lot of the player character animations mentioned are missing; the included s4m_ur4i_huge-assetpack-enemies-animations.png file only has a 11 (rows) x 4 (columns) spritesheet. This could definitely be me being an idiot sandwich and missing a file or not seeing it in the folder; can you please confirm whether or not there is an issue here? Dev from the 3rd world so each dollar is a lot of $$$ :(
Hey,
The character animations are in: s4m_ur4i_huge-assetpack-character-animations.png
Enemy animations are in: s4m_ur4i_huge-assetpack-enemies-animations.png
character stills are in: s4m_ur4i_huge-assetpack-characters.png
Hope that helps, let me know if you still have issues :)
cheers,
- Sam
Ah, gotcha! Thank you so much, Sam. I think I just overlooked the files. The artwork is really great btw; I'll send over a demo of what I'm making later this month.
thanks a lot :)
looking forward to see what you are working on!
hola no pude compra paypal otras opciones
hello, there is only paypal and creditcard, no other options available sorry 🙏
How many biomes are included in this pack?
Hey,
Thats a Bit hard to say since It is not build Like a traditional tileset. It consists of many single tiles instead of 9-slices. So ist depends in how you build your Levels. There are Blocks and objects for:
- Walter/underwater
- cave
- rocks
- beach
- forest/Jungle
- Dungeon
- space/a Bit Tech
But it really depends on how you combine them. Hope that helps.
Also there are multiple Styles available. (shading)
- Sam
Hi, I just bought the pack. I was just wondering is there are plans for more animations. I would love to see the character have a shoot animation or sword swinging animation.
At the Moment thats it for Animations. The Last Update Just added 190 New frames for the enemies. If there is more in an Update it would bei more Like Common noch Animations: talking, Walking and some expressions since all other Animations are done.
Hope that helps
- Sam
Good night, I made the purchase. Congratulations for the good work!
Thanks a Lot!
Hey, great looking pack for a really nice price! Just one question, it looks like the following player-animation frames are missing from the text file you provided. What are they intended to be?
8, 9 -- ?
24 - 27 -- dying?
31 -- caught a fish?
36-39 -- dying again?
42 -- ?
43 -- resting?
44-46 -- ladder climbing?
Hey Pollywog!
Glad you like the pack, it was quite a lot of work and took really long.
Thanks for figuring out about the documentation, I will update the text file and reply once it's done :)
- Sam
Hey Pollywog, just uploaded v 1.2.2 which has an updated animation text. This should be fixed now. Thanks for pointing this out. there was missing some things and also some frame did not fit. It should be better now.
Looks great, thanks for the update!
thanks :)
Thank you for this awesome pack! I used the tiles for this game: https://atemly-games.itch.io/the-dev-cant-beat-this
Hey, thanks for sharing! Nice one! :)
Same jam so I'll join, also used Your pack: https://hatmajster.itch.io/windman
Great stuff, thanks
Thanks for sharing your work! I really like the exploring part in it! Hope you continue :)
Hi, i really love your work. I have only a question about the main character. In the 1.1.1 fix you uploaded a txt file with animation frame documentation but it seems that I can not download id, it says that I have to pay for the asset pack but I already own it. Where can I download it?
that is strange, you can even download the textfile (only) without paying the assetpack, right at the assetpack page: https://s4m-ur4i.itch.io/huge-pixelart-asset-pack
There should be a section "Download demo" where you can download the file.
Please let me know if you are able to get the file.
-Sam
I managed to download it from the demo page. Thank you!
Maybe it says that because I bought it with the Summer Sale Bundle and not the single asset.
Info: The animation file was updated to include all the new animations now.
Hi, i want to use this pack, but idk in which program i can use this set, i can use it in unity? or in RPG maker from 2007 or others?
Hey Lostmyhead, this is totally up to you. It is possible to use it in any program that is compatible with spritesheets / png sequences. You can also edit the graphcis to suit your needs. I used it in phaser, gameMaker, Unity so far.
Hi, first off, the assets look gorgeous! Are they under any particular license? I saw you appreciate crediting. are there any obligations/rules to follow regarding crediting?
Hey there, thanks!
Information about the license :
CC 4 international.
- give Credits as you want
- can use for commercial Projects
- Do Not resell the assets itself (incl. Intro Game ist okay)
- you can edit the graphics
Hope that helps :)
- Sam
Hi^^ Looks amazing so far! Any plans of making animations for the extra characters?
yep, for the next update, but I dont have a date dor that.
Awesome! Will look forward to it :)
Is there a limit to what engine we could use, or how many games we could use these assets in?
simply: no :)
Is it possible to use these in RPG maker MV? There seems to be a lot of legal restrictions with the program.
Hey Araminta,
I do not know the legal stuff in RPG Maker. Best you ask the support of the program about that. From my Side you can use it. There ist no restriction in the assets about that - you are free to use any game engine.
Sam
hi, can i modify it to use it in my commercial project ?????
hey Matue,
how big is your team/company? under 5? then its fine :) nothing to worry
it's just me, thanks for responding, for the permission and dedication in this package :)
This looks awesome! :)
Thanks! :)